用宝塔Docker简单部署OpenWebUI教程
Posted by he; tagged with none
Open WebUI 官方仓库:open-webui
准备工作
一台安装了宝塔面板的 VPS 服务器(教程使用 Ubuntu 20.x 发行版)
在宝塔中安装 Docker(docker-compose) 环境
快速开始
使用 SSH 工具或在宝塔面板中打开终端连接到 VPS 服务器
创建一个文件夹,用来存放项目相关文件,命令如下:
mkdir openwebui cd openwebui # 创建docker-compose.yml文件 touch docker-compose.yml
docker-compose.yml 文件内容如下:
services:
open-webui:
image: ghcr.io/open-webui/open-webui:${WEBUI_DOCKER_TAG-main}
container_name: open-webui
volumes:
- ./data:/app/backend/data
ports:
- 8080:8080
environment:
- 'WEBUI_SECRET_KEY=123456789'
# openai 配置
- 'OPENAI_API_BASE_URL=https://api.openai.com/v1'
- 'OPENAI_API_KEY=sk-xxxx'
# 启用openai画图
- 'ENABLE_IMAGE_GENERATION=true'
- 'IMAGE_GENERATION_ENGINE=openai'
# 开启注册登录功能
- 'WEBUI_AUTH=true'
- 'ENABLE_SIGNUP=true'
- 'DEFAULT_USER_ROLE=user'
# 模型白名单
- 'ENABLE_MODEL_FILTER=true'
- 'MODEL_FILTER_LIST=gpt-3.5-turbo;gpt-4o'
- 'WEBUI_NAME=OiChat'
# 默认模型
- 'DEFAULT_MODELS=gpt-4o'
restart: unless-stopped
部分环境变量可根据自己需求修改,参考官方文档
启动服务 (确保在 docker-compose.yml 所在目录下执行):
docker-compose up -d
等待 1-2 分钟后,服务差不多就启动了。
访问 open-webui 服务,地址为:http://服务器IP:8080
配置域名(反向代理)
打开宝塔面板,左侧菜单中点击网站,继续点击添加站点
创建反向代理:

接下来直接访问绑定的域名就能使用啦~
关于数据库
open-webui 使用的是 SQLite,成功构建容器后会在前面创建的 openwebui 目录下生成 data 文件夹,里面有 webui.db 文件,这是 open-webui 的数据库文件。
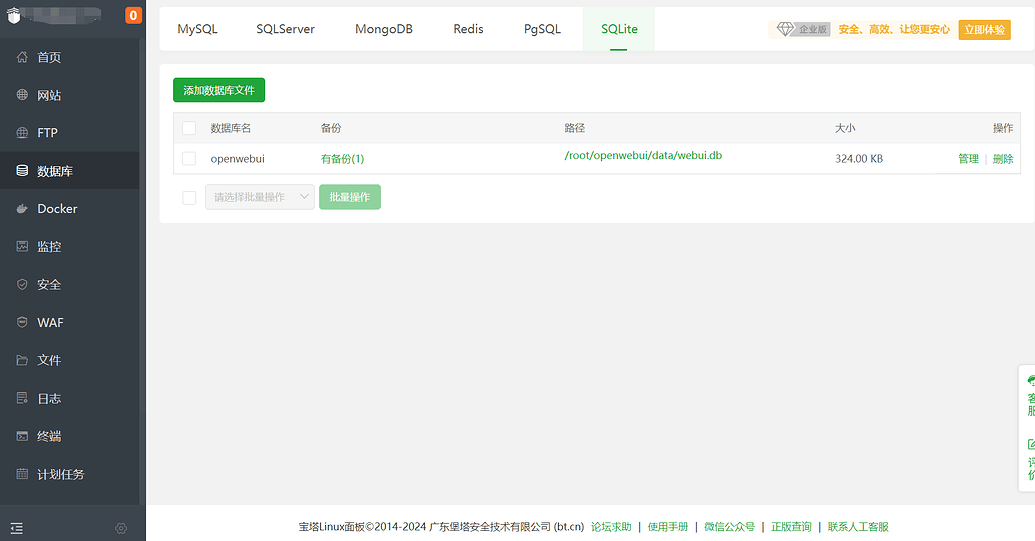
为了方便管理,我用宝塔面板安装了 SQLite 数据库环境,将数据库文件导入进去就能方便的操作了。
点击面板侧边栏数据库,选择 SQLite,点击添加数据库文件,定位到你创建的文件即可

添加后,可以方便的查看数据库内容,比如重置管理员密码,官方文档提供的重置密码步骤(文档 7)需要安装htpasswd工具,
这里直接手动修改即可(不知道怎么加密可以先注册另外一个账号,复制加密后的密码即可)
更新
OpenWebUI 今天 (6/3) 进行了较大更新,如果是采用我这种方式部署的佬友们,可以参考下面的方式更新你的镜像:
进入ssh终端
# 进入之前创建的文件夹 cd openwebui # 拉取最新镜像 docker-compose pull # 重启 docker compose up -d